01. Introduction to HTML. What is HTML? Why HTML is important? How to use HTML?
Hello Web-spiders!😉 Welcome back to Mr.Blog421, Here is first module of the course series WEB DESIGN FUNDAMENTALS: AN HTML PRIMER FOR BEGINNERS.
Let's start...
Introduction
In today's digital age, web development has become an essential skill for individuals and businesses alike. At the core of every web page lies HTML (Hypertext Markup Language), the fundamental building block that structures and presents content on the internet. Understanding HTML is the first step towards creating visually appealing and interactive websites. In this article, we will delve into the world of HTML, exploring its definition, importance, and practical implementation.
What is HTML?
HTML, or Hypertext Markup Language, is a standard markup language used to create the structure and format of web pages. It consists of a series of elements, tags, and attributes that define the different components of a web page, such as headings, paragraphs, images, links, and more. By using HTML, web developers can provide structure and meaning to the content displayed on a website, making it accessible and easily understandable by web browsers.
Why is HTML Important?
HTML forms the backbone of the World Wide Web and plays a crucial role in web development. Here are some reasons why HTML is of paramount importance:
Structure and Semantics: HTML provides a logical structure to web content. By using semantic HTML elements, developers can convey the meaning of different sections of a webpage, making it easier for search engines to index and understand the content. This improves accessibility for users with disabilities and ensures a better user experience.
Cross-Browser Compatibility: HTML is supported by all web browsers, ensuring consistent rendering of web pages across different platforms and devices. By adhering to HTML standards, developers can create websites that work seamlessly on various browsers, enhancing the accessibility and reach of their content.
Foundation for Styling and Interactivity: While HTML focuses on structure, it also acts as a foundation for cascading style sheets (CSS) and JavaScript. CSS enables developers to enhance the visual appearance of web pages, while JavaScript adds interactivity and functionality. HTML, CSS, and JavaScript work together to create dynamic and engaging websites.
Easy to Learn and Use: HTML has a straightforward syntax that is easy to understand, even for beginners. Its simplicity allows aspiring developers to quickly grasp the basics and start building web pages. With a wide range of online resources and communities available, learning HTML has never been more accessible.
How to Use HTML
To start using HTML, you need a text editor and a web browser. Here is a step-by-step guide on how to create a basic HTML webpage:
Set up a Text Editor: Choose a text editor that suits your preferences, such as Visual Studio Code, Sublime Text, or Notepad++. These editors provide syntax highlighting and make writing HTML code more manageable.
Create an HTML File: Open your chosen text editor and create a new file with a ".html" extension. This file will contain your HTML code.
Define the HTML Document: Every HTML page starts with the
<!DOCTYPE html>declaration, which informs the browser that the document is an HTML5 document. After the declaration, include the<html>element, which serves as the root element of the HTML document.Structure the Content: Inside the
<html>element, you can include various elements such as headings (<h1>to<h6>), paragraphs (<p>), images (<img>), links (<a>), and more. Use the opening and closing tags to define the beginning and end of each element.Save and Preview: Save the HTML file with a meaningful name and the ".html" extension. Open the file in a web browser to preview your webpage.
Enhance with CSS and JavaScript: Once you have a basic HTML structure, you can enhance the appearance and functionality of your webpage using CSS and
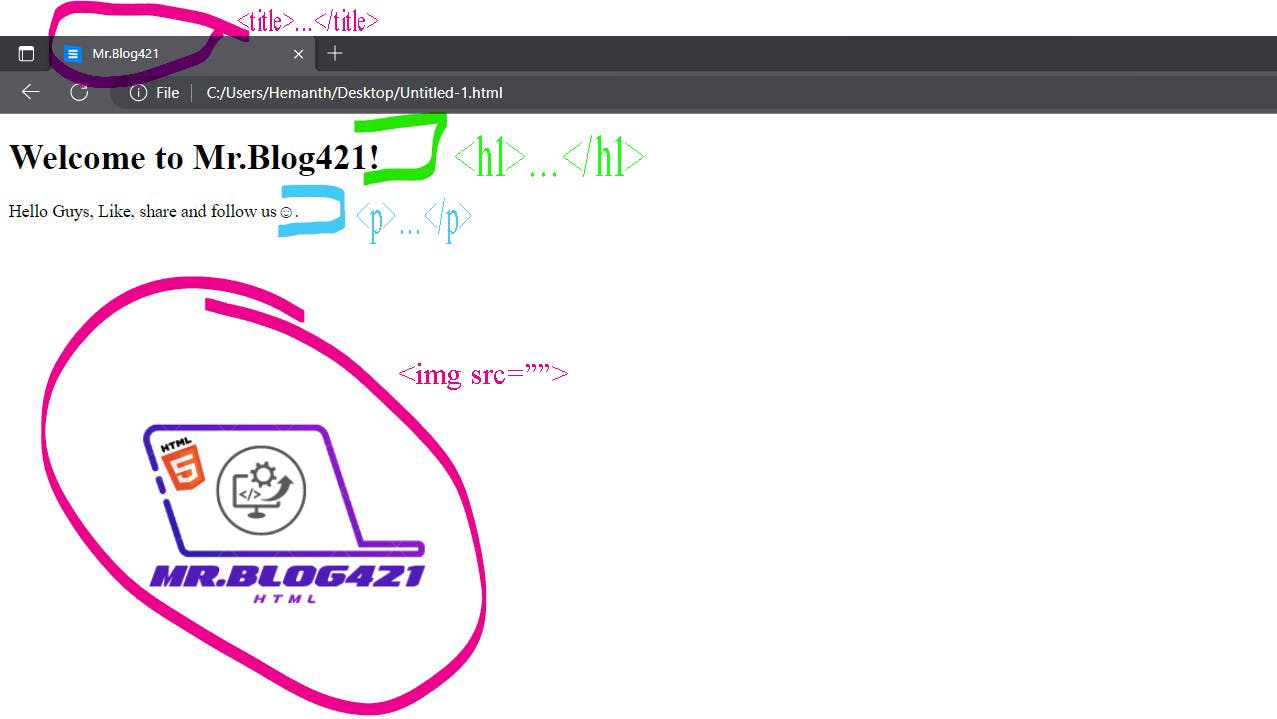
Here is a simple HTML code given
<!DOCTYPE html>
<html>
<head>
<title>My Webpage</title>
</head>
<body>
<h1>Welcome to my webpage!</h1>
<p>Here is some text about my webpage.</p>
<img src="image.jpg" alt="My Image">
</body>
</html>

In conclusion, HTML is an essential tool for web development. It provides the foundation for every website and allows developers to create and structure content with ease. So, if you're interested in web development, be sure to learn HTML! It's a powerful tool that will take your web design skills to the next level.
Hurrah! You have completed this module of the series Web Design Fundamentals: An HTML Primer for Beginners ►►►Click here to go to the next part of this series
After successful completion of this series course, you'll earn a certificate